

ADA Compliance
At Muvi, we are committed to ensuring that our websites and apps adhere to the highest standards of accessibility as per Americans with Disabilities Act (ADA)
- Comprehensive Accessibility Standards
- User-Centric Design
- Transparent Accessibility Policies
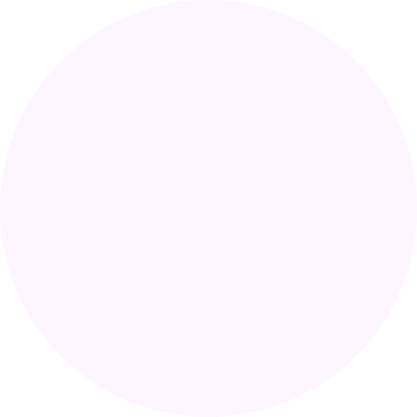
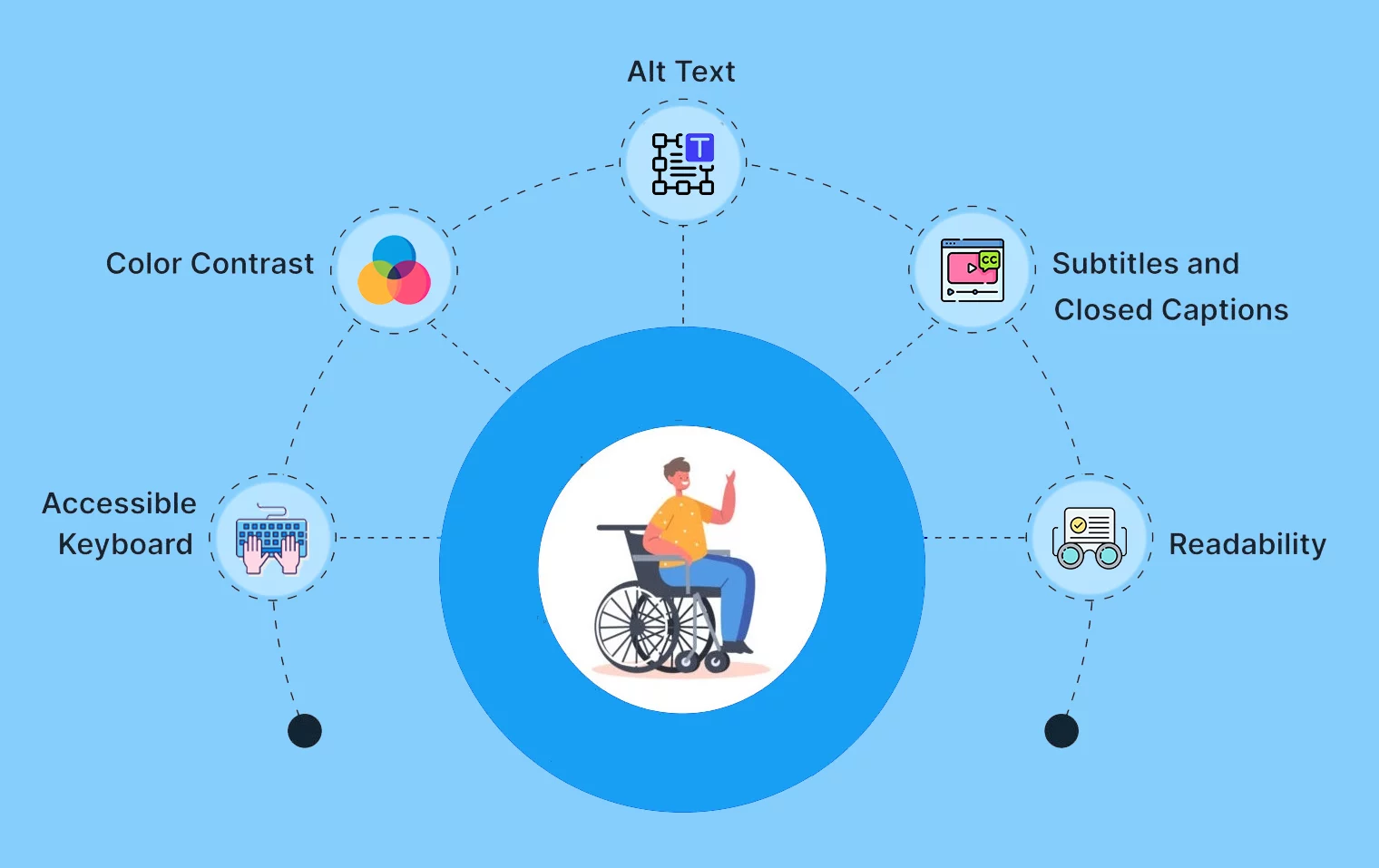
ADA Compliance Checklist that Muvi Websites & Apps follow


Color Contrast
We ensure that the color contrast of our web pages meets the standards outlined by the Web Content Accessibility Guidelines (WCAG). This ensures that text and other elements are easily distinguishable for users with visual impairments.

Duplicate ID and Frame Elements
Muvi ensures that all elements on our websites and apps have unique IDs and that frame elements are appropriately titled for screen reader users to understand their purpose.

Alt Tags for Media
All media files and maps on our platforms are accompanied by descriptive "alt" tags, providing alternative text for users who cannot view images.

Descriptive Labels for Forms
Forms controls are equipped with clear and descriptive labels or titles, making it easier for all users to understand their purpose and provide input.

Descriptive Anchor Text
Hyperlinks throughout our websites and apps feature descriptive anchor text, enhancing navigation for users relying on screen readers or keyboard navigation.

Viewport Settings
We avoid using attributes like "[user-scalable="no"]" in the viewport meta tag and ensure that the maximum scale attribute is appropriately set, facilitating smooth zoom functionality for users.

Language Identification
Muvi incorporates the lang attribute to identify the language of each page, aiding screen readers in pronunciation and language switching.

Accessible Call-to-Action Buttons
Every call-to-action button on our platforms includes an accessible name and an ARIA label, enhancing usability for all users.

Single Body Tag
Muvi ensures that each page contains only one
tag, avoiding potential confusion and improving overall code cleanliness.
Meta Description Optimization
We ensure that each page has a single, unique meta description tag, optimizing search engine results and improving accessibility.

Google Tag Manager Placement
We avoid placing Google Tag Manager code within the body tag, maintaining code integrity and improving page performance.

Heading Structure
We organize heading elements in a sequentially-descending order, ensuring logical hierarchy for screen reader users to navigate through content effectively.

Heading Consistency
Muvi avoids using identical headings within a page, ensuring clarity and ease of navigation for all users.

HTML Headings Usage
We utilize HTML headings instead of applying CSS heading styles to non-heading elements, ensuring semantic integrity and improved accessibility.

Descriptive HTML Tags for Forms
All forms on our websites and apps are equipped with descriptive HTML tags, providing clear instructions and enhancing usability.

Request a Free Consultation
Talk to our product experts about how Muvi can help you launch your streaming websites and apps that are ADA compliant.